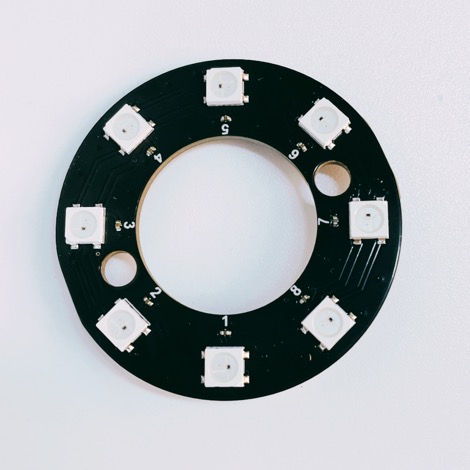
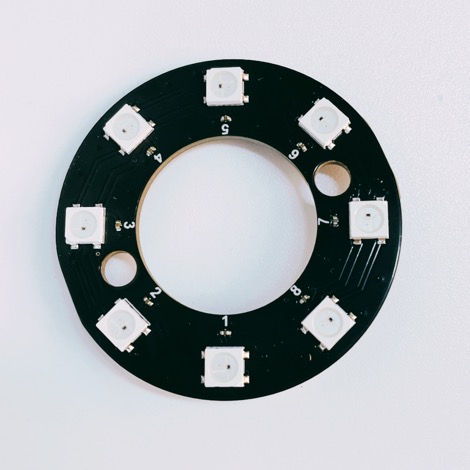
方糖 - RGB灯环

功能
| 信号 | 时序信号 |
|---|---|
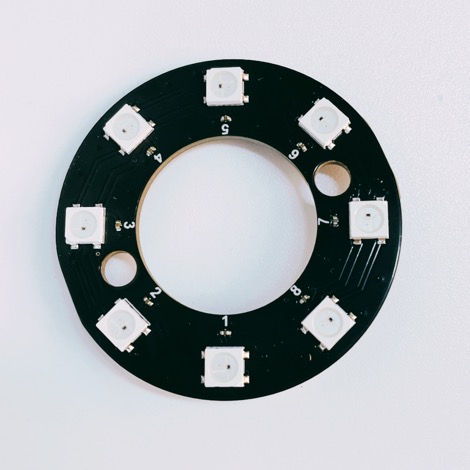
模块原理
彩色LED灯珠,灯珠内部除了3色LED还直接内置了灯控制器,称为IC灯珠,你只需要输入24bit的RGB控制信号,它内部会自动产生驱动pwm信号,并且自带信号转发,对连续的输入信号,截取前24bit后,后面的数据自动从DOUT口输出转发到下一颗灯珠。
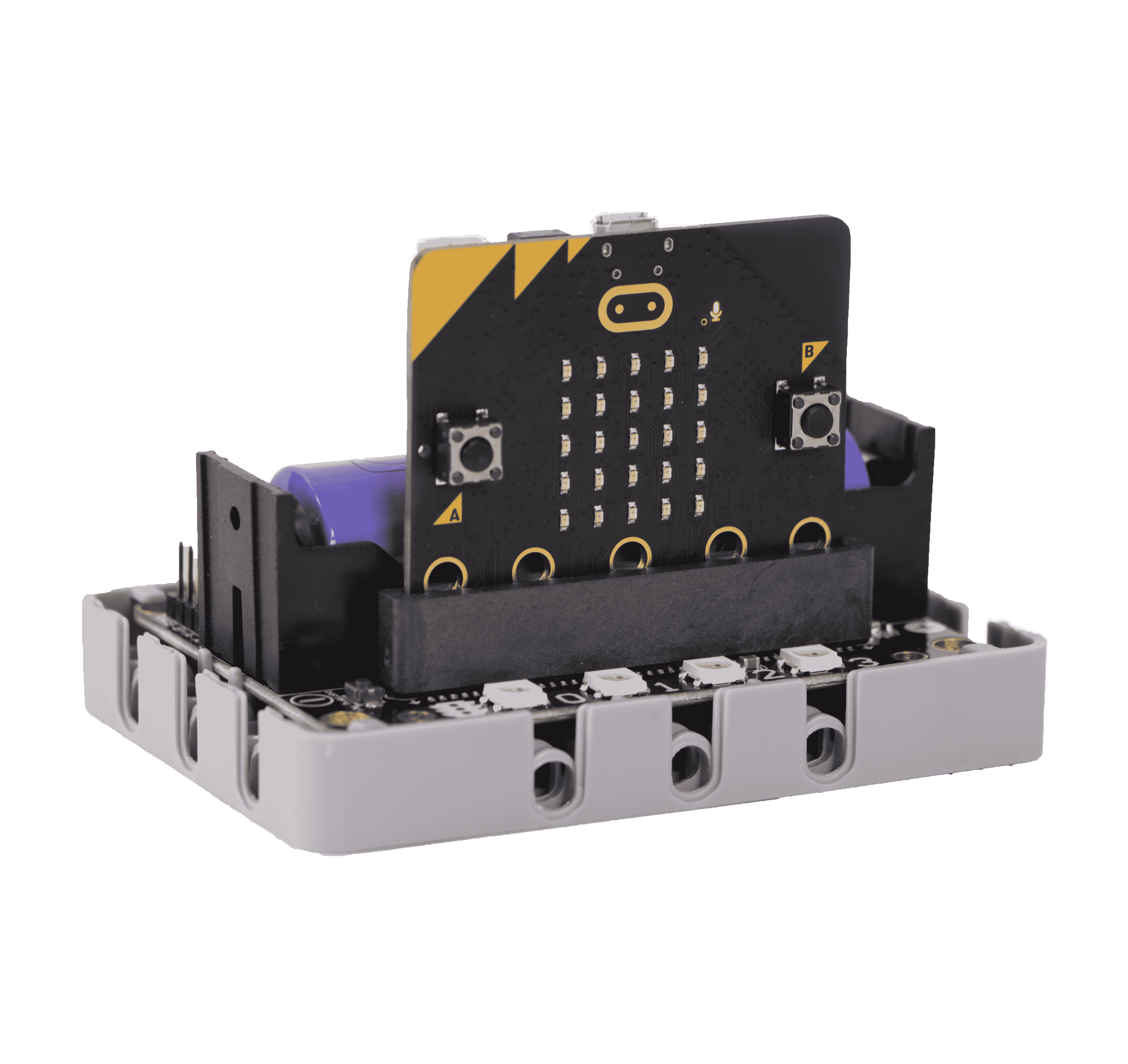
在来板Lite上使用
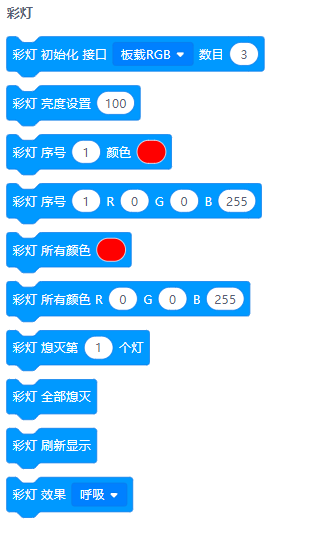
编程积木

积木-功能说明
| 序号 | 积木图 | 积木功能 |
|---|---|---|
| 1 |  | 彩灯的初始化设置,可以选择板载的3颗RGB,也可以选择其它接口的灯环,外部灯环一般使用8颗RGB |
| 2 |  | 通过自定义三种颜色,合成颜色显示 |
| 3 |  | 设置RGB彩灯的亮度,0-100 |
| 4 |  | 控制指定序号的彩灯的颜色,序号从1开始,生效需要后面增加刷新显示 |
| 5 |  | 自定义灯珠内部三个颜色灯珠的数值,来控制彩灯的颜色 |
| 6 |  | 控制所有彩灯显示颜色,无需增加刷新显示就能生效 |
| 7 |  | 熄灭指定序号的灯,后加刷新显示生效 |
| 8 |  | 控制所有彩灯显示颜色,无需增加刷新显示就能生效 |
| 9 | 控制所有彩灯熄灭,无需增加刷新显示就能生效 | |
| 10 | 使得彩灯显示生效 | |
| 11 |  | 设置所有灯显示的整体效果 |
程序1-完整程序
案例
亮度控制-呼吸灯

序号控制-流水灯

显示预置效果
📑:建议大家使用在线模式,直接点击查看预置效果,方便快捷
综合案例-感应灯

利用智能感应设备,控制校园(教室/地下室/图书馆)的照明灯。以校园路灯作为演示,当有人靠近,就会点亮路灯,远离之后路灯会关闭。
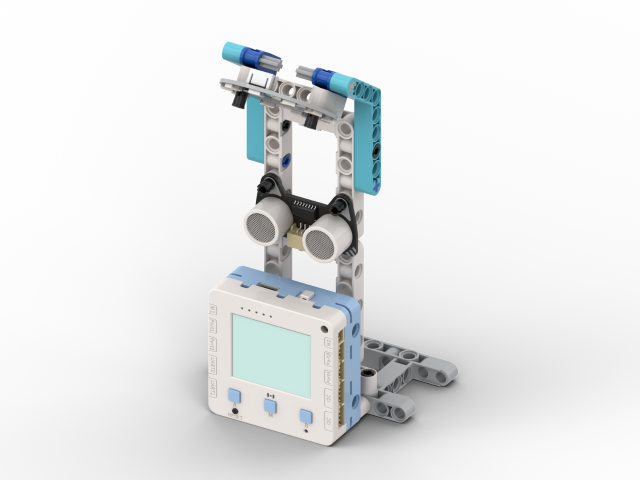
结构搭建
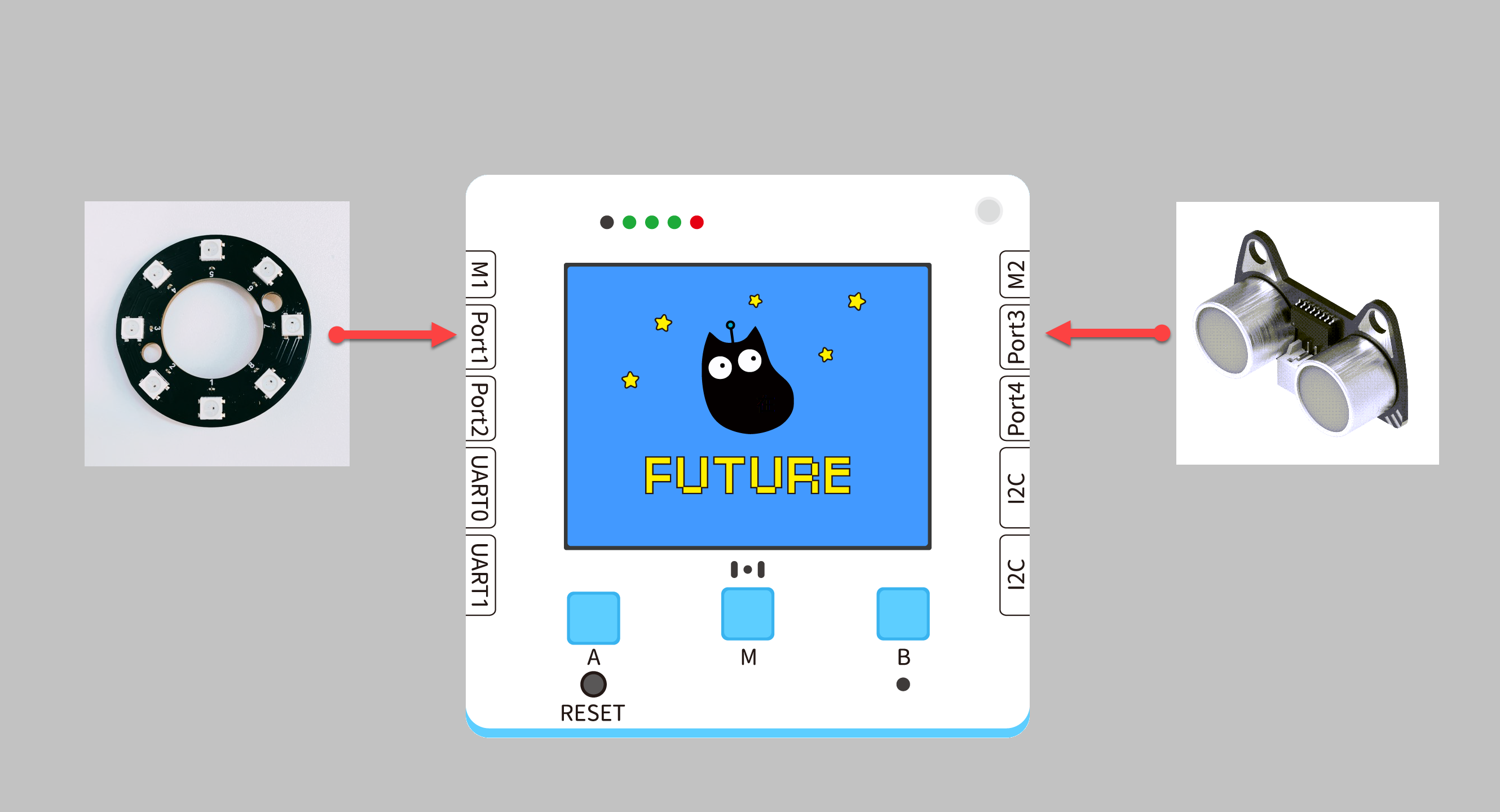
电路连线

| 未来板Lite接口 | 使用线材 | |||
|---|---|---|---|---|
 | RGB灯环 | Port1 | 白色PH2.0-3Pin接口线 |  |
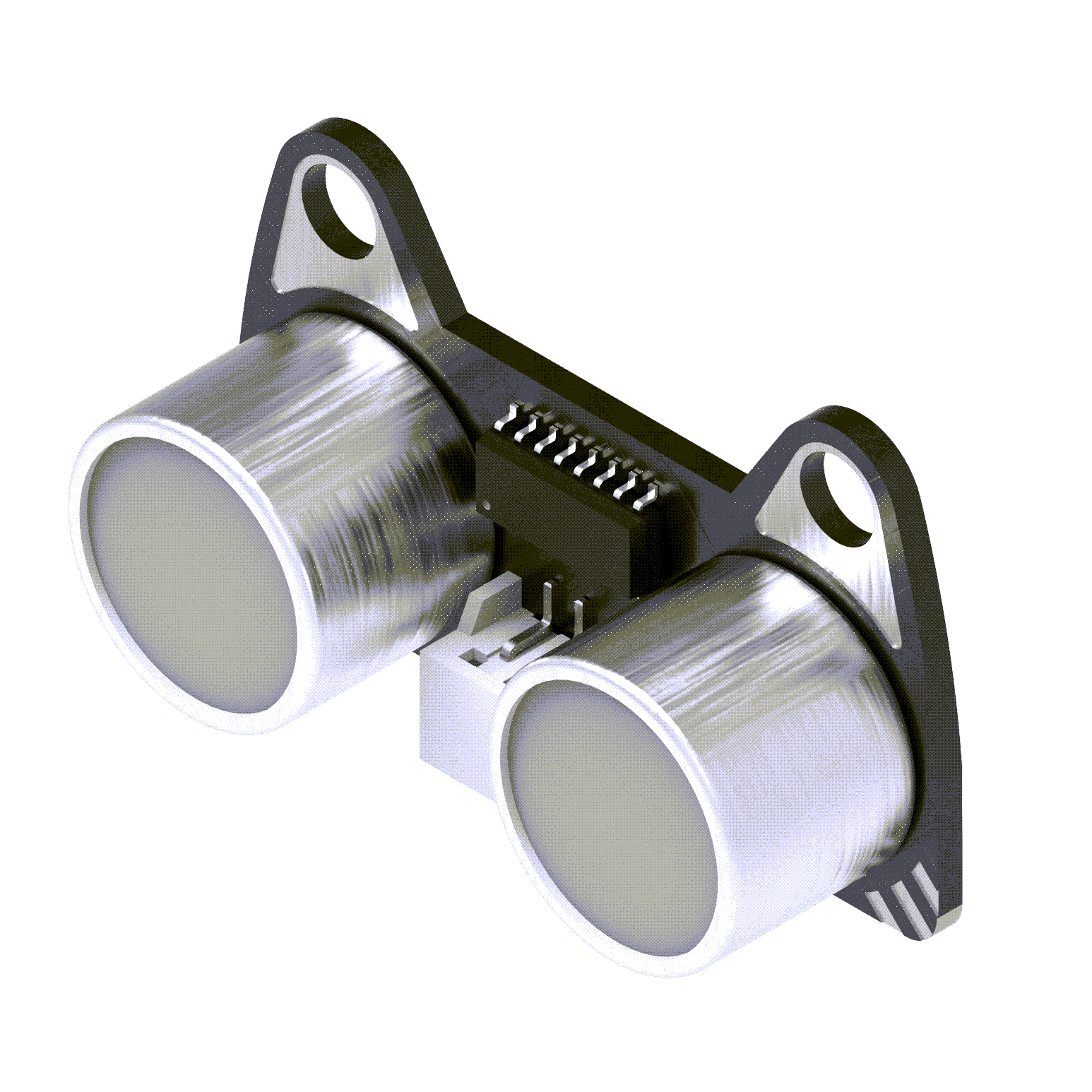
 | 超声波测距模块 | Port3 | 白色PH2.0-3Pin接口线 |  |
程序编写
加载插件——超声波插件


积木使用——主体积木
| 1 | 初始化RGB灯设置,可选择接口处的RGB,可以选择板载的3颗RGB | |
| 2 | RGB灯条调节 | |
| 3 | 控制所有RGB灯 | |
| 4 | 熄灭所有RGB灯 | |
| 5 | 读取超声波模块的距离值 |
如需了解RGB更详尽的用法,点击查看
06-彩灯
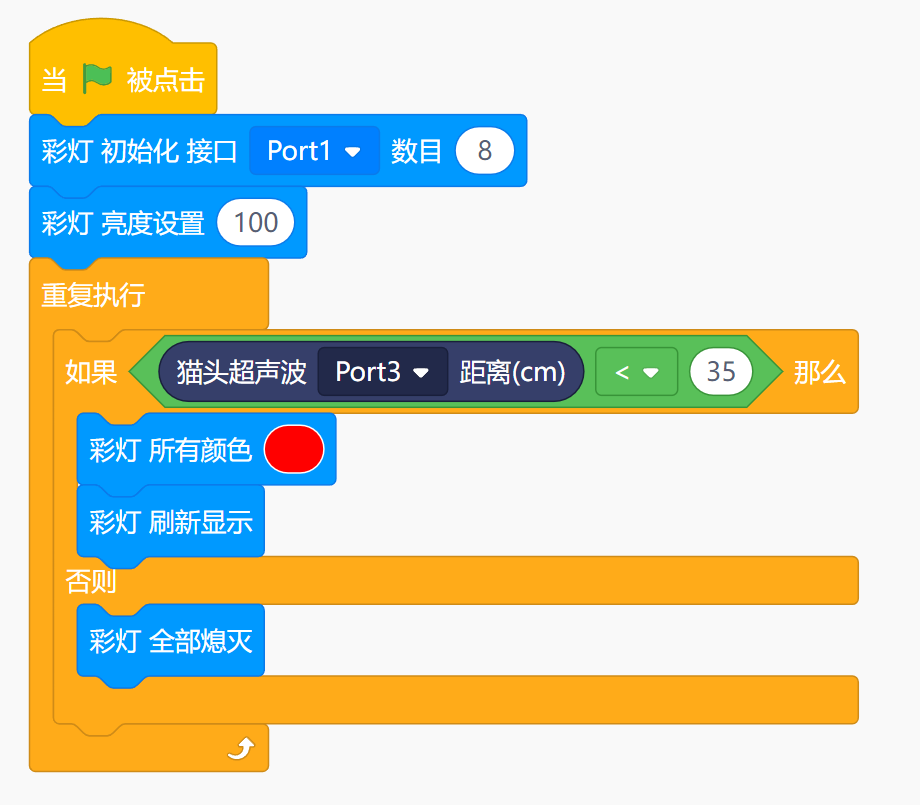
主程序——超声波判断
信息
使用超声波进行距离判断,并进行RGB灯的控制

在Microbit上使用

编程平台
Microsoft MakeCode for micro:bit
使用Makecode编程平台
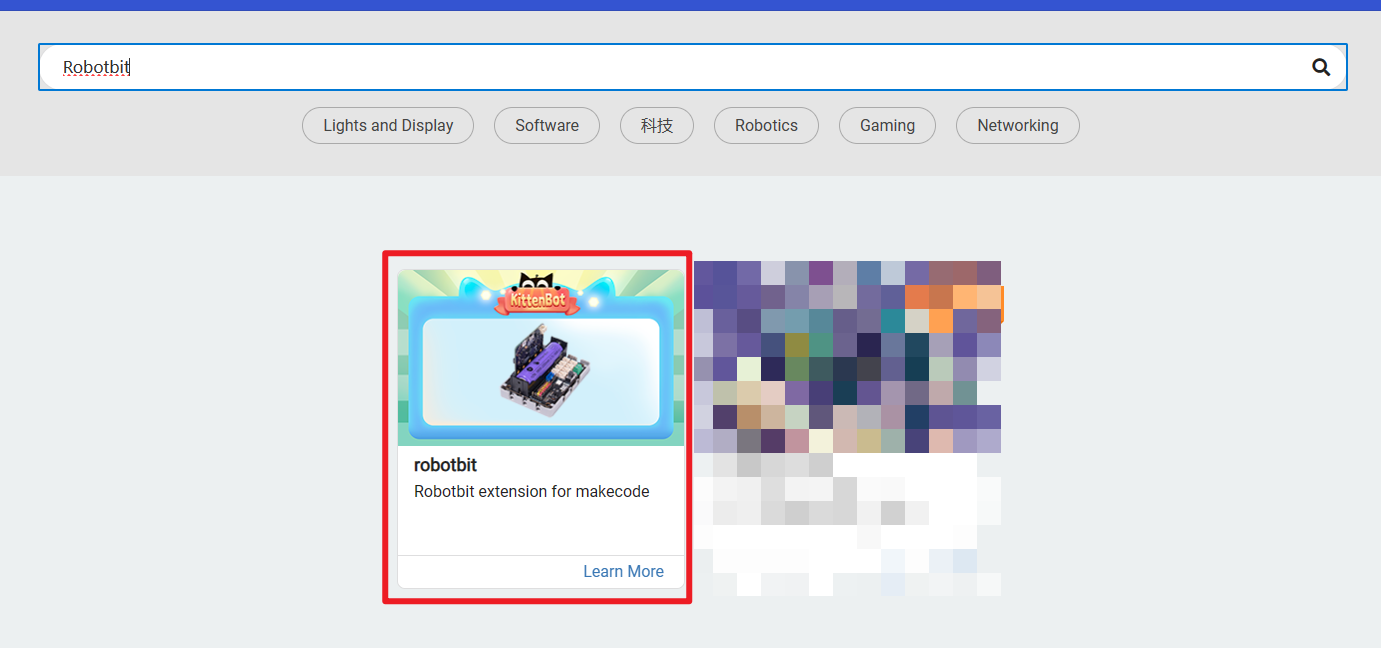
添加插件

在扩展中搜索Robotbit,点击添加
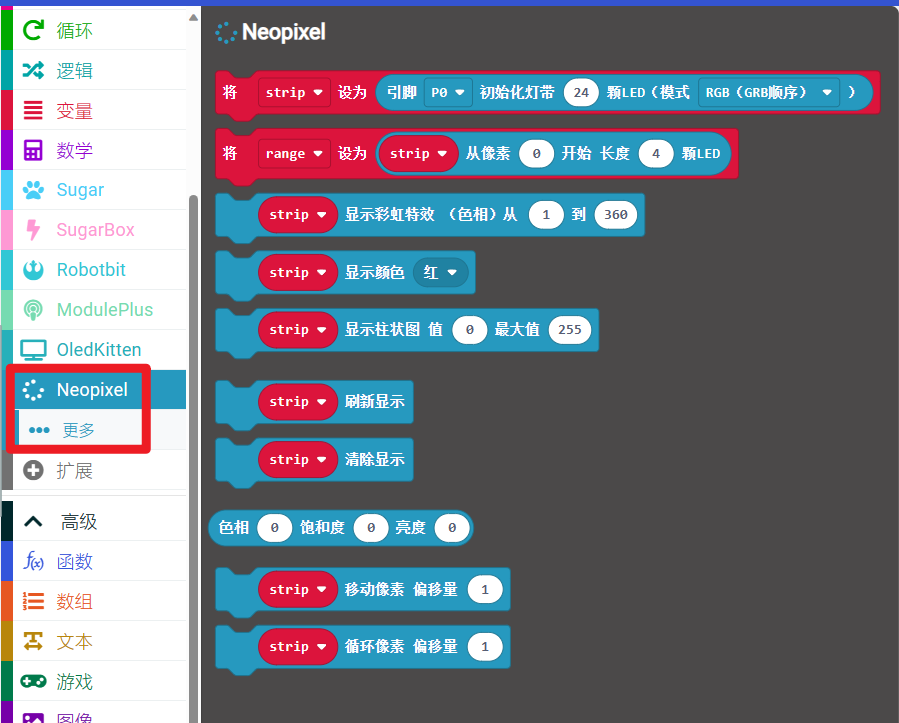
编程积木
积木-功能说明
| 序号 | 积木图 | 积木功能 |
|---|---|---|
| 1 | 初始化引脚和灯数 | |
| 2 | 取一段范围的LED | |
| 3 | 整条灯带显示彩虹特效 | |
| 4 | 整条灯带显示一种颜色 | |
| 5 | 整条灯带作为一个整体,显示柱形,适合音乐频谱 | |
| 6 | 单独控制少部分灯的时候需要显示生效 | |
| 7 | 清除显示 | |
| 8 | 自定义LED的显示 | |
| 9 | 整体移动 | |
| 10 | 整体移动(循环),首尾循环 | |
| 11 | 单独控制一个LED,灯从0的序号开始为第一个 | |
| 12 | 控制灯条的亮度 | |
| 13 | 自定义LED颜色的值 |
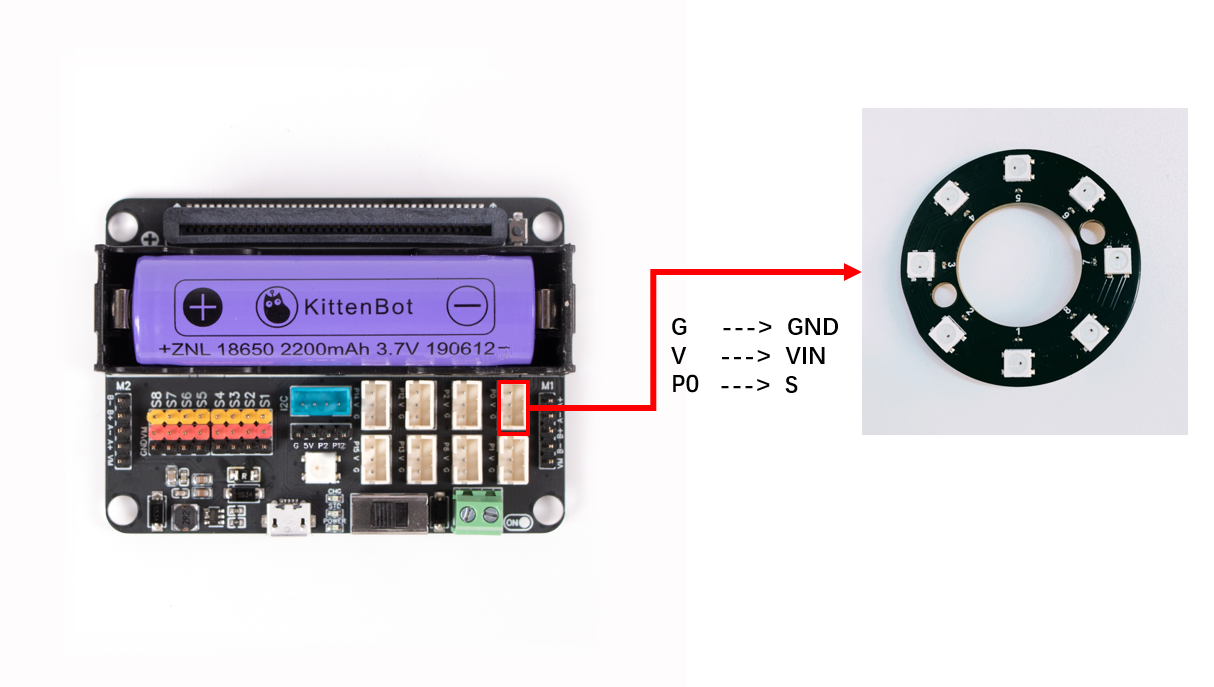
电路连接

| Microbit接口 | 使用线材 | |||
|---|---|---|---|---|
 | RGB灯环 | P0 | 白色PH2.0-3Pin接口线 |  |
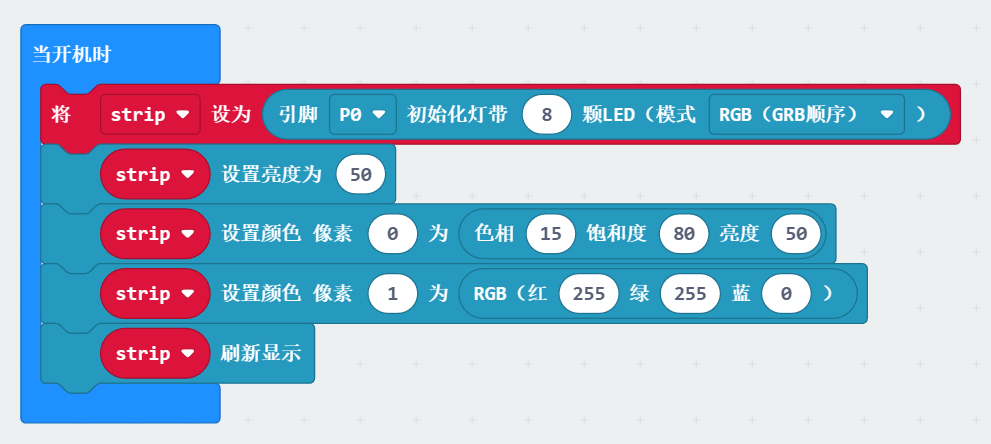
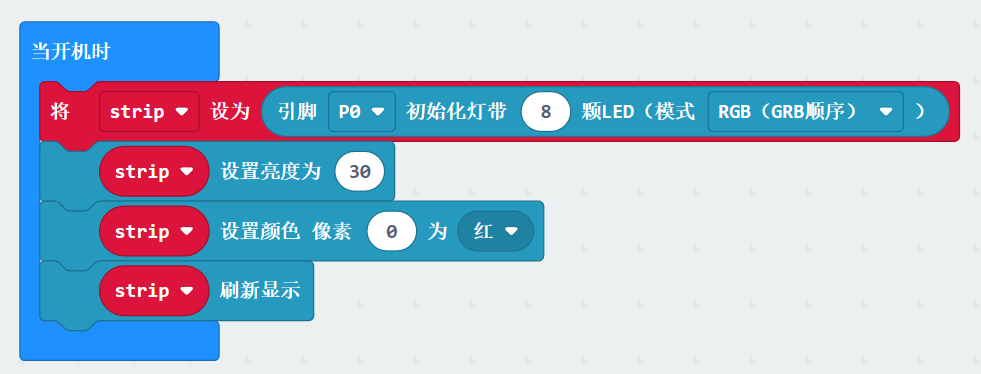
案例1:单独彩灯控制

案例2:彩虹特效

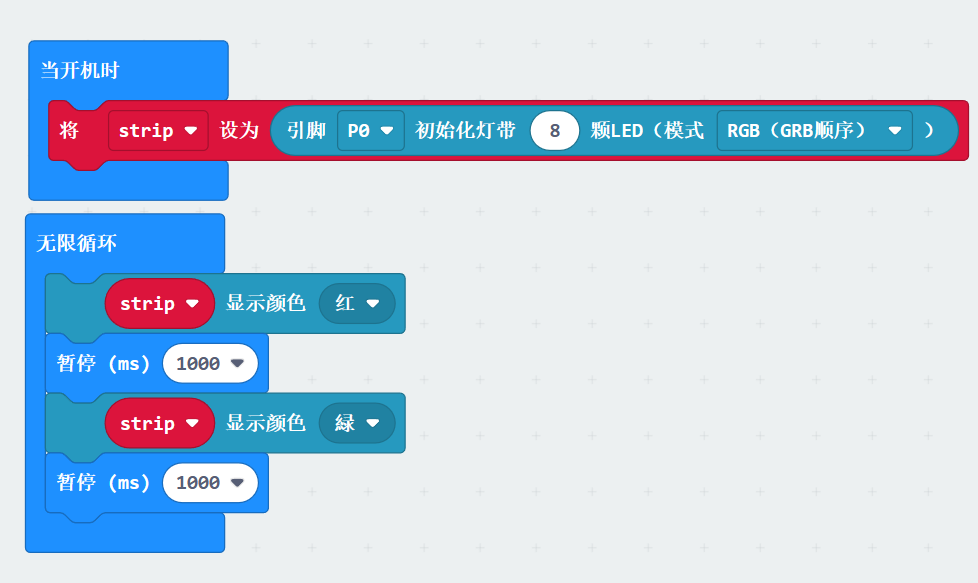
案例3:整体颜色控制

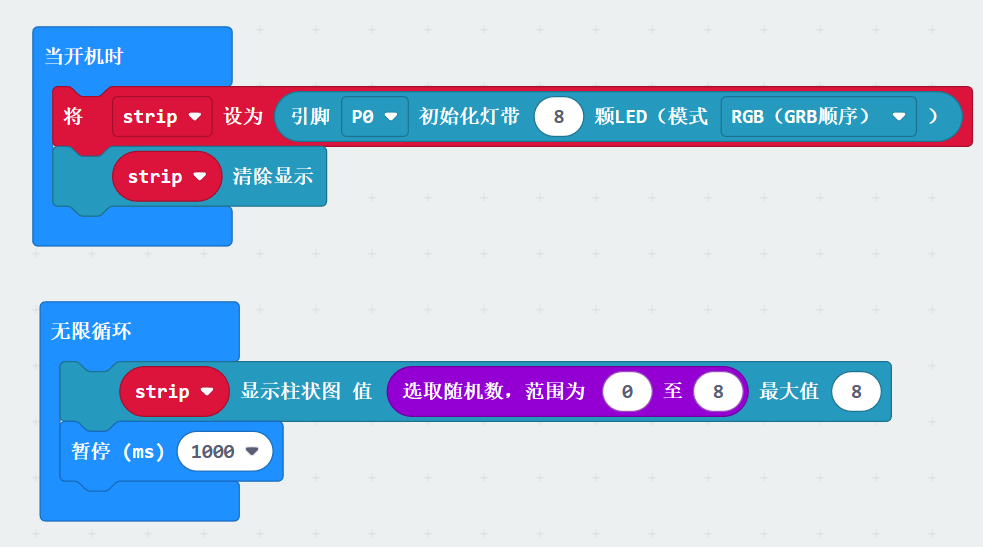
案例4:柱状图显示

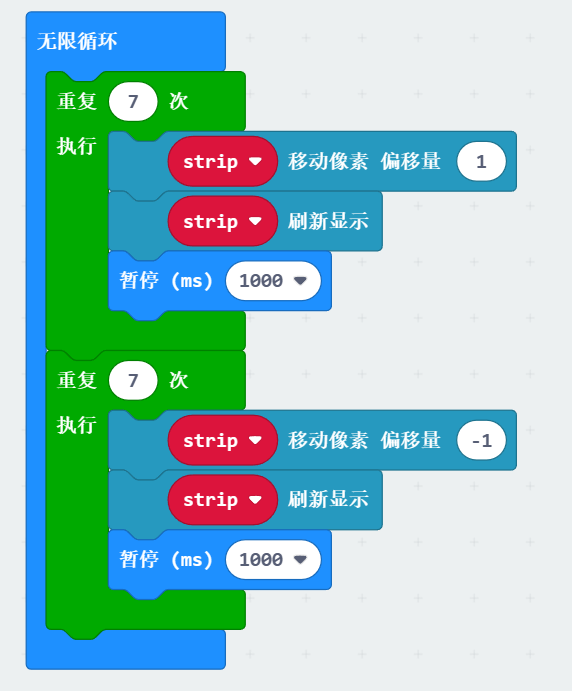
案例5:显示移动


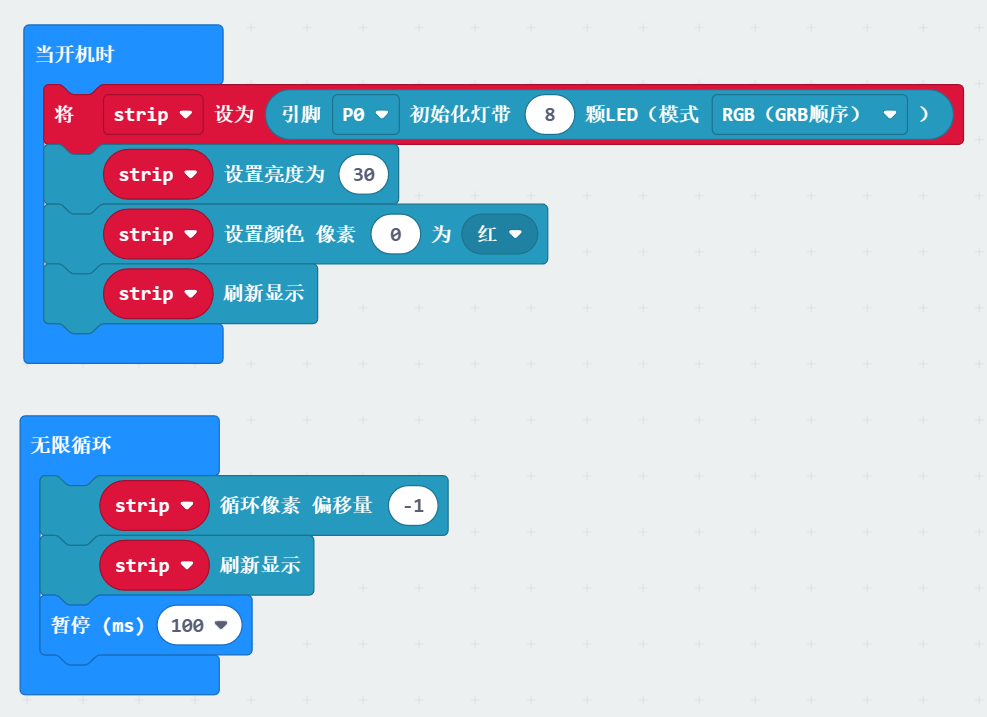
案例6:像素循环移动

案例7:颜色自定义